React Native基础:11-TouchableHighlight组件
TouchableHighlight组件简介
上一节我们介绍了Button组件——一个简单的按钮组件。Button组件仅仅支持有标题的按钮,如果希望实现一个有图片的按钮或者是图片文字组合的按钮,就需要用到TouchableHighlight组件。
- 图片按钮。使用TouchableHighlight组件将Image组件包裹起来,就可以得到一个图片按钮。
<TouchableHighlight onPress={() => Alert.alert('按钮被点击')}>
<Image
source={require('./img/99ios.png')}
/>
</TouchableHighlight>
- 图片文字组合按钮。TouchableHighlight组件只能包含一个子组件,所以如果有多个子组件,那么我们需要使用View组件包裹一下。
<TouchableHighlight onPress={() => Alert.alert('按钮被点击')}>
<View style={{flexDirection:'row', alignItems: 'center',}}>
<Image
source={require('./img/99ios.png')}
/>
<Text>按钮标题</Text>
</View>
</TouchableHighlight>
示例代码
下方的示例代码中,我们创建了一个包含图片以及文字的TouchableHighlight组件,当用户点击时,可以调用onPress()函数中定义的功能。
- 在终端中执行如下命令,创建TouchableHighlightDemo工程;
react-native init TouchableHighlightDemo
- 使用Atom打开TouchableHighlightDemo工程的index.ios.js文件,编写组件所使用的样式。
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
- 创建一个TouchableHighlight组件,在其中添加一个View组件,并在View组件中包裹一个Image组件以及一个Text组件。
export default class TouchableHighlightDemo extends Component {
render() {
return (
<View style={styles.container}>
<TouchableHighlight onPress={() => Alert.alert('按钮被点击')}>
<View style={{flexDirection:'row', alignItems: 'center',}}>
<Image
style={{width: 50, height: 50, backgroundColor: 'skyblue'}}
source={{uri:'https://facebook.github.io/react/img/logo_og.png'}}
/>
<Text>按钮文字</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
- 使用import加载项目所使用的模块,并且注册组件TouchableHighlightDemo成为整个应用的根容器。
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableHighlight,
Alert,
} from 'react-native';
AppRegistry.registerComponent('TouchableHighlightDemo', () => TouchableHighlightDemo);
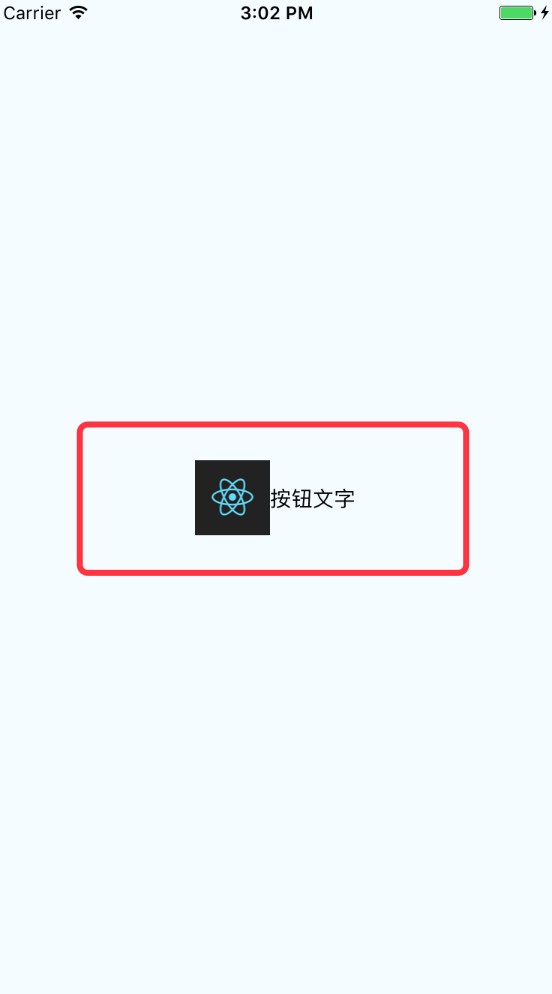
- 在终端中执行下面的命令运行程序,在iOS模拟器中可以看到显示的TouchableHighlight组件,但点击该组件时,可以给用户展示提示信息。
react-native run-ios