UIButton:3-调整图标与标题的位置
默认创建的按钮,其图标与标题是紧紧的靠近在一起的,并且图标在左,标题在右。实际开发过程中,处于美观的考虑,图标和标题之间会拉开一定的距离,甚至有些情况我们需要互换图标与标题的位置。

通过Xib进行调整
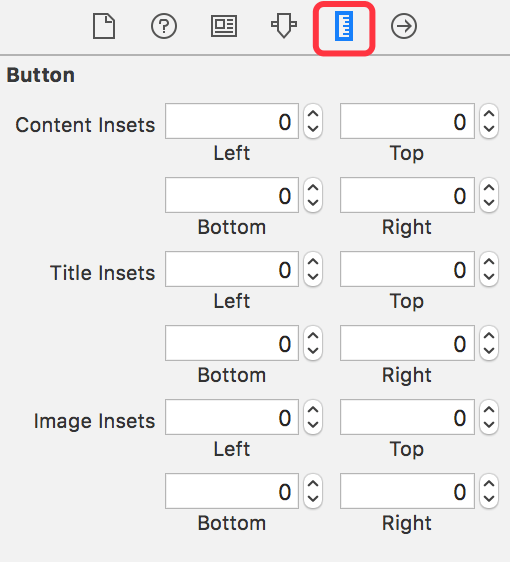
在StroyBoard中,Xcode提供了用于调整图标与标题位置的工具,如下所示,通过Xcode提供的配置工具,我们可以实现对图标的位置、标题的位置以及对图标标题的整体位置进行调整。

例如,通过调整其中的Title Insets和Image Insets,可以改变图标与标题的间距,如下所示。

通过代码进行调整
对于使用代码创建的按钮,同样可以使用代码调整图标与标题的位置,在UIButton类中提供了如下3个属性。
@property(nonatomic) UIEdgeInsets contentEdgeInsets;
@property(nonatomic) UIEdgeInsets titleEdgeInsets;
@property(nonatomic) UIEdgeInsets imageEdgeInsets;
通过调整imageEdgeInsets以及titleEdgeInsets同样可以达到同样的效果。
myButton.imageEdgeInsets = UIEdgeInsetsMake(0, -30, 0, 0);
myButton.titleEdgeInsets = UIEdgeInsetsMake(0, 30, 0, 0);
调整后的显示效果。

示例代码
https://github.com/99ios/7.4.3